
ảnh minh họa - Học lập trình Java
Chắc hẳn các bạn đã quá quen thuộc với các file định dạng PDF. này CV, các văn bản đặc tả spec, các công văn, ít, các vé điện tử .v.v.v Điều đó đặt ra đề nghị các ứng dụng web phải có khả năng xuất file PDF với format nào đó ăn nhập với từng đề nghị của hệ thống chức năng. Bài viết hôm nay của mình sẽ chỉ dẫn các bạn dùng Java để thực hiện điều đó!

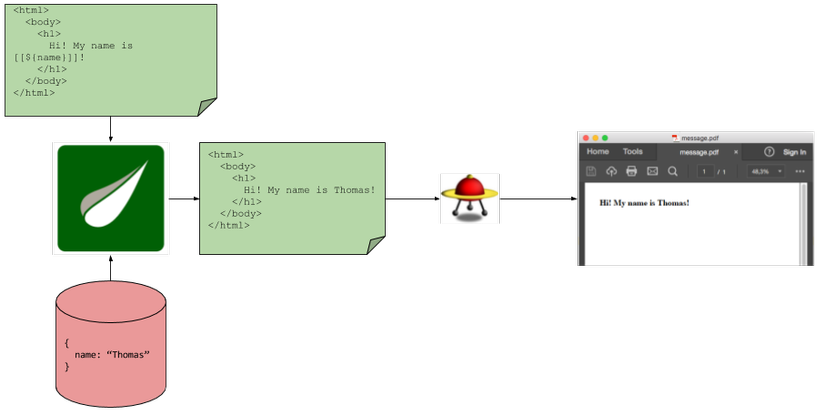
Trong bài này, các bạn sẽ thấy, quá trình xuất file PDF của mình gồm 2 bước chính như sau
Sử Thymeleaf để đưa dữ liệu vào mẫu và từ đó nhận được document dạng XHTML với các data đã được bind. Mình tỉ dụ hình trên, $$name được gán với giá trị Thomas
Save document XHTML đó dưới dạng PDF sử dụng Flying Saucer.
Lưu ý rằngm 2 bước trên là hoàn toàn đoọc lập. Chúng ta có thể dễ dàng sử dụng các template engine khác (ví dụ như Apache FreeMarker) hay thậm chí là HTML thuần. Tuy nhiên, bài viết này sử dụng Thymeleaf là vày Thymeleaf là 1 template engine rất phổ biến được biệt là khi làm việc với Spring
1. Bước 1: Cài đặt project
Để bắt đầu, chúng ta cần 3 dependenciescompile group: 'org.thymeleaf', name: 'thymeleaf', version: '3.0.6.RELEASE' compile group: 'org.xhtmlrenderer', name: 'flying-saucer-core', version: '9.1.6' compile group: 'org.xhtmlrenderer', name: 'flying-saucer-pdf-itext5', version: '9.1.6'
2. Bước 2: Thymeleaf Template
trước hết, để đơn giản cho các bạn dễ hình dung, mình sẽ dùng 1 thí dụ đơn giản trước, Ở đây Thymeleaf Template mình tạo đơn giản như sau
Hi! My name is [[$name]]!
và đển render template này với ThymeLeaf, bạn có thể sử dụng đoạn code sauClassLoaderTemplateResolver templateResolver = new ClassLoaderTemplateResolver(); templateResolver.setSuffix(".html"); templateResolver.setTemplateMode("HTML"); TemplateEngine templateEngine = new TemplateEngine(); templateEngine.setTemplateResolver(templateResolver); Context context = new Context(); // Gán giá trị "Thomas" cho biến name để lát nữa bind dữ liệu context.setVariable("name", "Thomas"); // Trả về chuỗi là html string sau khi thực hiện bind dữ liệu String html = templateEngine.process("template", context);
Và như thế, bạn đã có 1 chuỗi là chuỗi htlml sau khi bind dữ liệu (name = Thomas).
Việc tiếp theo là sử dụng chuỗi này cho việc chuyển hóa sang PDF thôi.
Chú ý rằng, tỉ dụ này của mình chỉ là 1 thí dụ hết sức đơn giản. ThymeLeaf thực tiễn còn mạnh hơn rất nhiều với việc cung cấp các cấu trúc lệnh for, if và gọi lệnh Java trong template. Bạn có thể tìm được rất nhiều các vi dụ và hướng dẫn trên internet Hãy thử nhé.
3. Bước 3: PDF Generation
Đến với bước 3, rất đơn giản. Về cơ bản, chúng ta chỉ cần có chuỗi HTML và dùng nó trong đọan code dưới đâyOutputStream outputStream = new FileOutputStream("message.pdf"); ITextRenderer renderer = new ITextRenderer(); renderer.setDocumentFromString(html); renderer.layout(); renderer.createPDF(outputStream); outputStream.close();
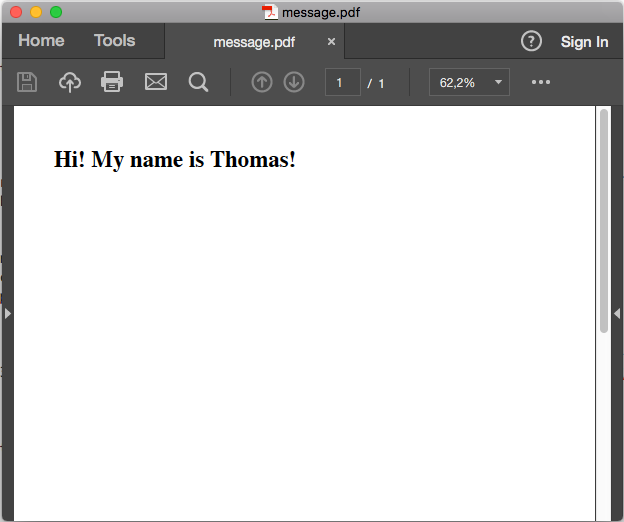
Và thành quả là đây
 4. Nâng cấp
4. Nâng cấp
ví dụ bên trên thực tiễn là 1 ví dụ quá đơn giản và nó k đc ứng dụng trong thực tế. Trong thực tiễn, file PDF có bố cục và nội dụng phức tạp hơn rất nhiều. Như vậy, chúng ta đổi thay chiến thuật

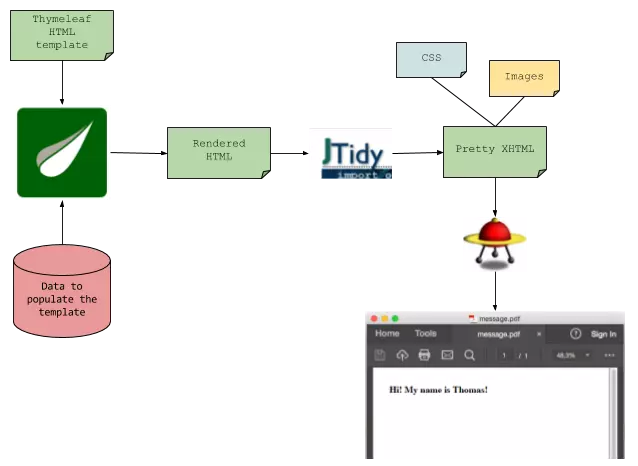
Và như thế, để gen ra được 1 file PDF, chúng ta sẽ phải đi qua vài bước như sau
trước nhất, chúng ta có 1 Thymeleaf HTML template. Mẫu này được bind data bằng việc dùng Thymeleaf rendering engine
Flying Saucer đề nghị XHTML. nên chúng ta cần chuyển đổi HTML sang XHTML. Để làm đc điều đó, chúng ta dùng JTidy.
XHTML file refer tới các
Cuối cùng, chuyển đổi từ XHTML sang PDF bằng Flying Saucer
Chúng ta có thể làm design file PDF của mình bằng cách design thymeleaf template. Như là
Chỉ định file css
...
Hoặc thậm chí viết css ngay trong đó.logo width: 275px; h1 font-size: 18px; margin-bottom: 40px; margin-top: 40px; p font-size: 12px;
Hoặc là nhét ảnh vào *TEST BARCODE* 
Nói chung, về cơ bản, việc chúng ta cần phải làm là design XHTML cho ổn, sau đó FlyingSaucer sẽ chuyển đổi nó sang PDF cho bạn
Thứ Hai, 12 tháng 3, 2018
Tạo file PDF trong Java, sử dụng Flying Saucer và Thymeleaf
Đăng ký:
Đăng Nhận xét (Atom)









0 nhận xét:
Đăng nhận xét